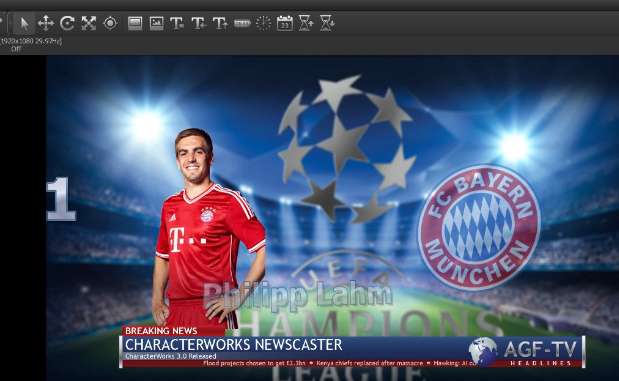
The main graphics players, VizRT, Chyron have been around for some years now and have been continually expanding their domain to cover MAM/CMS storage at the backend, streaming from live productions, live interaction and statistics as they happen at the events and usually require a large amount of state of the art hardware to build the systems. It is sometimes difficult to separate out just the graphics from this increasing complexity and cost. The new NVG1 box from VizRT and Newtek may come at a price point that matches Brainstorm/Aston, Ventuz, or Ross Xpression, but it is still more expensive than smaller companies are able to manage. Luckily, the power of modern hardware is raising the quality level and abilities of lower end character generator software.
There is increasing demand for the simple straps and score bugs in the budget production area, where the income is never large enough to cover the cost of these higher end graphics systems. These productions only need a few specific templates and they don’t need the user to carry around some behemoth of a graphics PC filled with video input/output cards. There are a few systems around that are adequate for stills and very simple graphics – Wirecast, Tricaster LiveText or even the built-in graphics in the popular vMix software vision mixer. Simple styles may be added with image selections, font choices and color variations. These give basic facilities for a few hundred pounds, but they don’t add that high-end gloss to the production and they are quite manual in their operation. Continue reading “Character generation at the cost conscious end of the market.”













You must be logged in to post a comment.